背景
群里讨论起AI帮助工作的提效,介绍了使用DeepSeek生成需求+cursor生成原型页面的一些方法跟效果。
老哥让帮忙生成个原型,顺便记录一下教程。
开始
DeepSeek生成需求
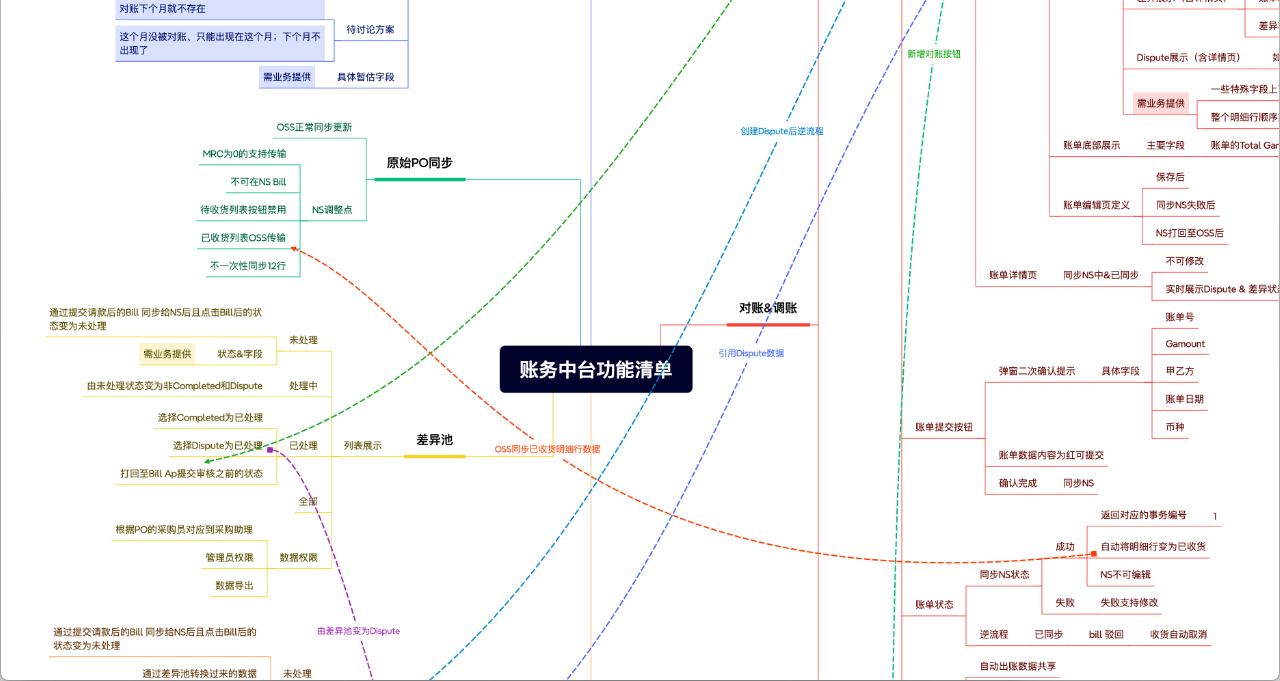
老哥是先发了一个xmind文件,功能的导图,也规定了一些页面的字段之类的效果。

我们首先需要将导图转换成大纲模式。就是下图这种。

导出word。

剩下的只需要交给牛牛的DeepSeek,让他给生成个需求即可。
根据功能清单,帮我编写一个前端原型的需求文档,要求页面简约风格,注重色彩搭配,尽量完整,我需要用cursor生成原型页面
复制一下生成的需求文档。打开cursor,选好一个文件夹,新建文件:需求.md
### **前端原型需求文档**
---
#### **1. 概述**
- **目标**:基于账务中台功能清单,设计简约风格的前端原型,聚焦功能完整性、操作流畅性及视觉友好性。
- **设计原则**:
- **简约风格**:减少冗余元素,采用扁平化设计,通过合理留白与层级划分提升可读性。
- **色彩搭配**:主色为科技蓝(`#2D5CFE`)用于操作按钮与高亮信息,辅助色为绿色(`#52C41A`)表示成功、红色(`#FF4D4F`)表示警告/失败,中性灰(`#F5F5F5`)作为背景色。
- **一致性**:统一组件样式(表格、表单、弹窗),确保跨模块交互逻辑连贯。
---
#### **2. 核心页面与功能设计**
##### **2.1 对账&调账管理页**
- **页面布局**:
- **左侧导航栏**:固定侧边栏,展示功能模块入口(对账、Dispute、差异池、暂估等)。
- **顶部操作栏**:包含“新增对账”按钮、全局搜索框、用户权限切换(管理员/普通用户)。
- **主内容区**:分页表格展示账单列表,支持筛选(状态、日期、供应商)。
- **关键交互**:
- **账单详情页**:点击表格行进入详情页,分标签页展示:
- **基础信息**:账单主表字段(账单号、金额、甲乙方等),支持附件上传(拖拽或点击,区分“同步NS前/后”状态标签)。
- **明细表**:表格展示自动出账与账单数据,差异字段标红,悬浮显示差异详情(金额、百分比)。
- **操作记录**:展示同步NS状态(成功/失败)、Dispute处理日志。
- **批量操作**:
- 勾选多行后,顶部显示“批量创建Dispute”“批量创建差异池”按钮,弹窗引导选择供应商/PO/PR#维度。
- 支持“复制行内容”按钮,复制后自动添加新行并高亮提示。
##### **2.2 Dispute管理页**
- **页面布局**:
- **状态筛选**:顶部标签页切换“未处理/处理中/已处理/全部”。
- **列表展示**:表格列包括Dispute编号、关联PR#、状态、处理人、最后更新时间,支持按PO采购员过滤。
- **交互细节**:
- **处理弹窗**:点击“处理”按钮后,弹窗展示Dispute详情(含差异金额、历史记录),支持填写处理意见并提交。
- **状态同步**:处理完成后自动刷新列表,状态标签颜色更新(未处理-红色,处理中-橙色,已处理-绿色)。
##### **2.3 差异池管理页**
- **页面结构**:与Dispute页类似,区分“未处理/处理中/已处理”状态。
- **差异化设计**:
- **差异详情**:点击差异条目跳转至关联账单的差异详情页,展示差异池转换来源(如通过提交Bill生成)。
- **批量处理**:支持将差异池条目批量关联至Dispute或标记为已处理。
##### **2.4 暂估管理页**
- **页面布局**:
- **分类展示**:标签页切换“标准暂估/非标准暂估”,表格列包括暂估单号、PR#、金额、状态。
- **操作区**:顶部“创建暂估单”按钮,支持导入Excel或手动录入。
- **交互设计**:
- **暂估单创建**:表单填写PR#、PO、成本拆分规则,支持动态添加/删除明细行,自动计算总金额。
- **同步状态**:表格中显示“同步NS成功/失败”状态标签,失败条目可点击重新同步。
---
#### **3. 视觉设计规范**
- **字体**:
- 主标题:`16px 苹方-简 Medium`,颜色`#1F1F1F`。
- 正文:`14px 苹方-简 Regular`,颜色`#595959`。
- **图标**:使用线性图标库(如Ant Design图标),颜色与主色/辅助色保持一致。
- **表格样式**:
- 斑马纹背景(`#FAFAFA`),悬停高亮(`#F0F6FF`)。
- 操作列固定右侧,按钮采用文字链接形式(如“编辑”“删除”)。
- **弹窗与表单**:
- 弹窗宽度`600px`,标题栏背景色`#F5F5F5`,表单标签左对齐,必填项标红星(`#FF4D4F`)。
---
#### **4. 响应式与权限控制**
- **响应式适配**:
- 桌面端优先,主内容区最小宽度`1200px`,表格支持横向滚动。
- 移动端暂不适配,但预留弹性布局(如导航栏折叠为汉堡菜单)。
- **权限控制**:
- **普通用户**:仅可见本人负责的PO/PR数据,禁用“导出全部数据”按钮。
- **管理员**:可见全量数据,支持批量操作与数据导出。
---
#### **5. 交付物说明**
- **原型文件**:通过Cursor生成可交互原型,包含以下页面:
- 对账列表页、账单详情页、Dispute管理页、差异池管理页、暂估管理页。
- **设计标注**:标注关键交互逻辑(如批量操作流程、状态同步规则)及色彩值。
- **备注**:复杂功能(如OCR识别、NS同步状态回显)需与后端联调确认接口字段。
---

cursor生成原型页面

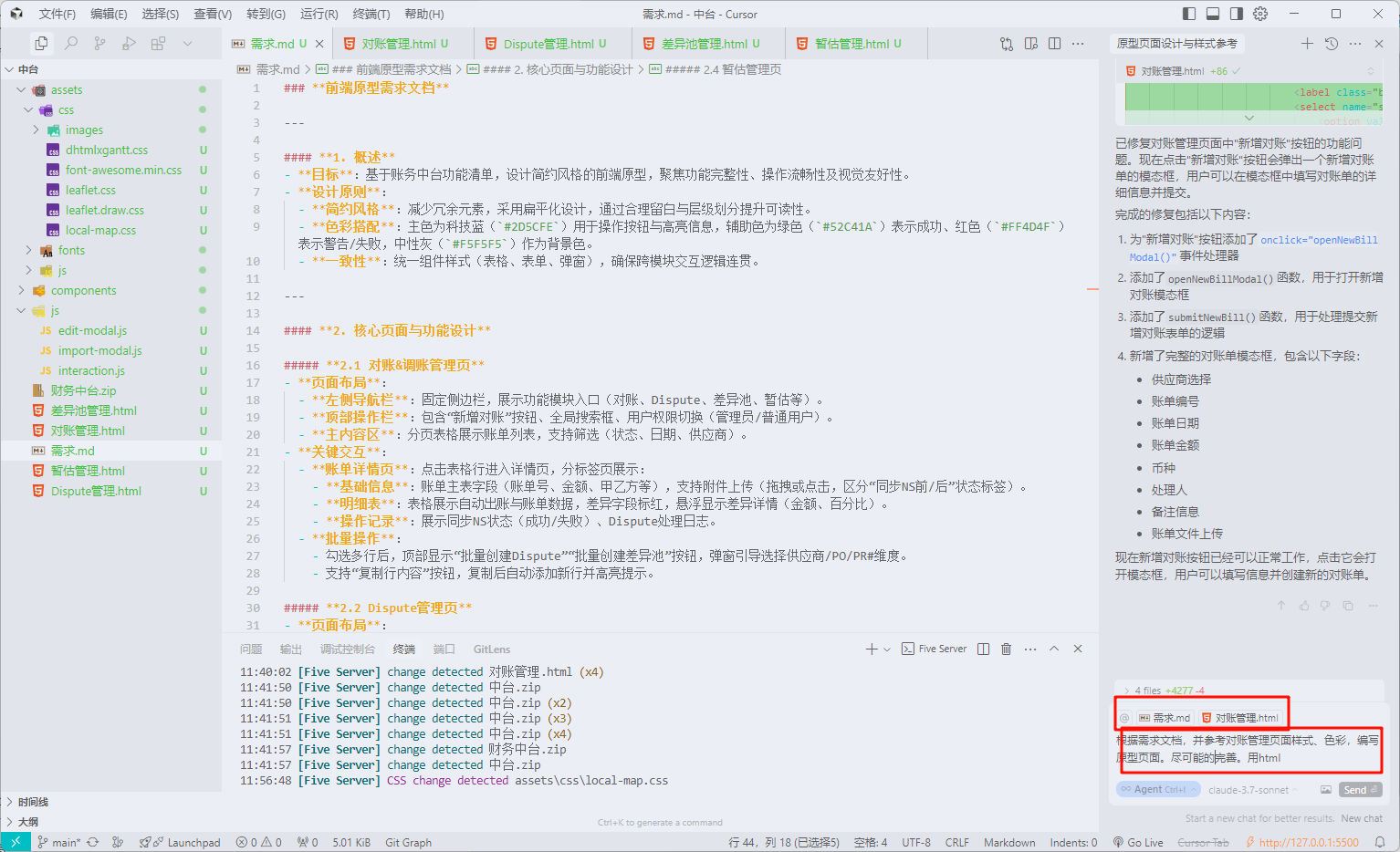
接下来,直接开始让cursor生成,这里需要尽可能的告诉AI,你需要的页面样式,色彩主题等。我这里直接用一个色彩比较好的页面,让AI参考。

提前下载这个压缩包 链接: https://pan.baidu.com/s/1iyHHi2H7k4VIHVkZFKbtnw?pwd=9rx5
放到目录下解压。
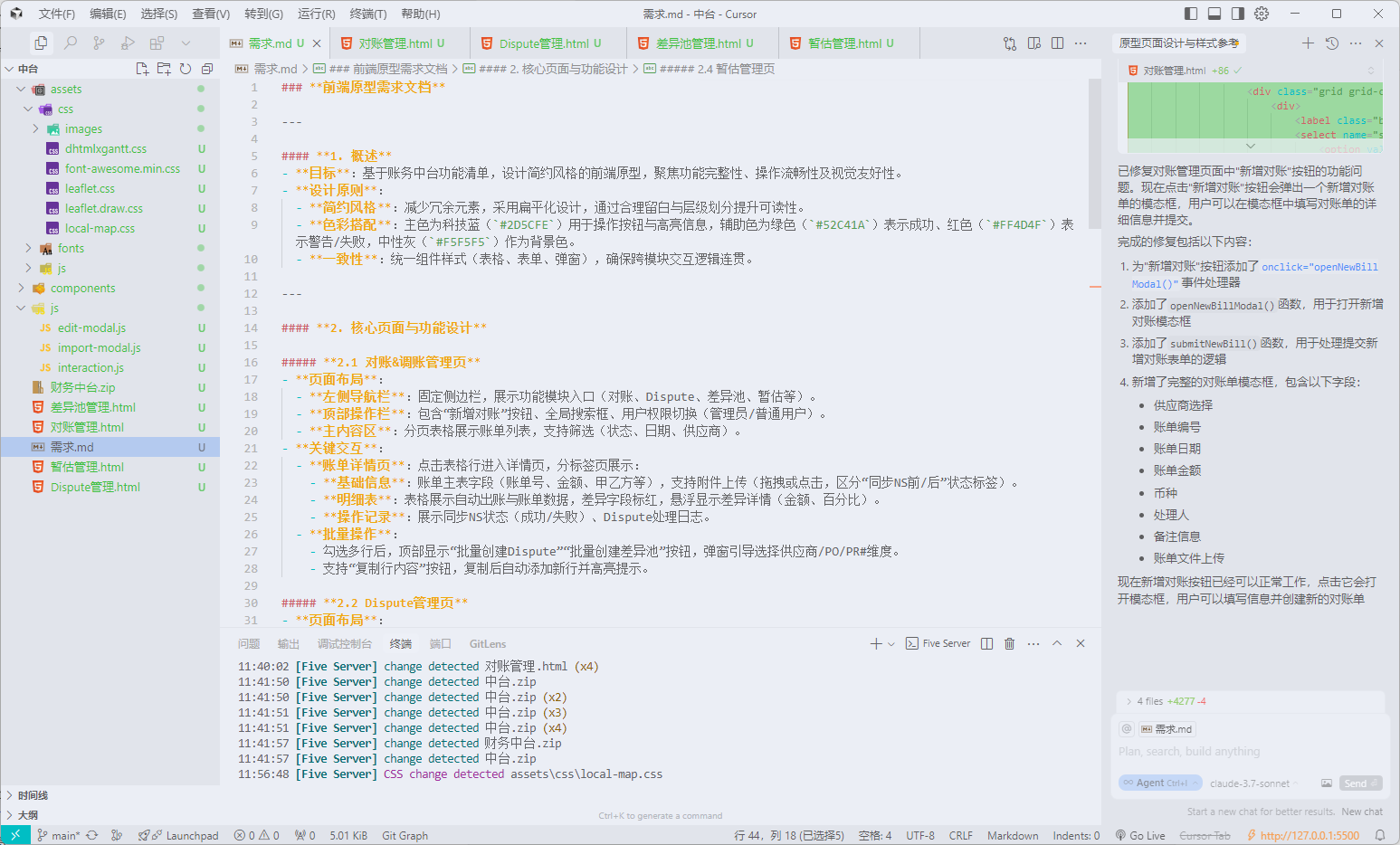
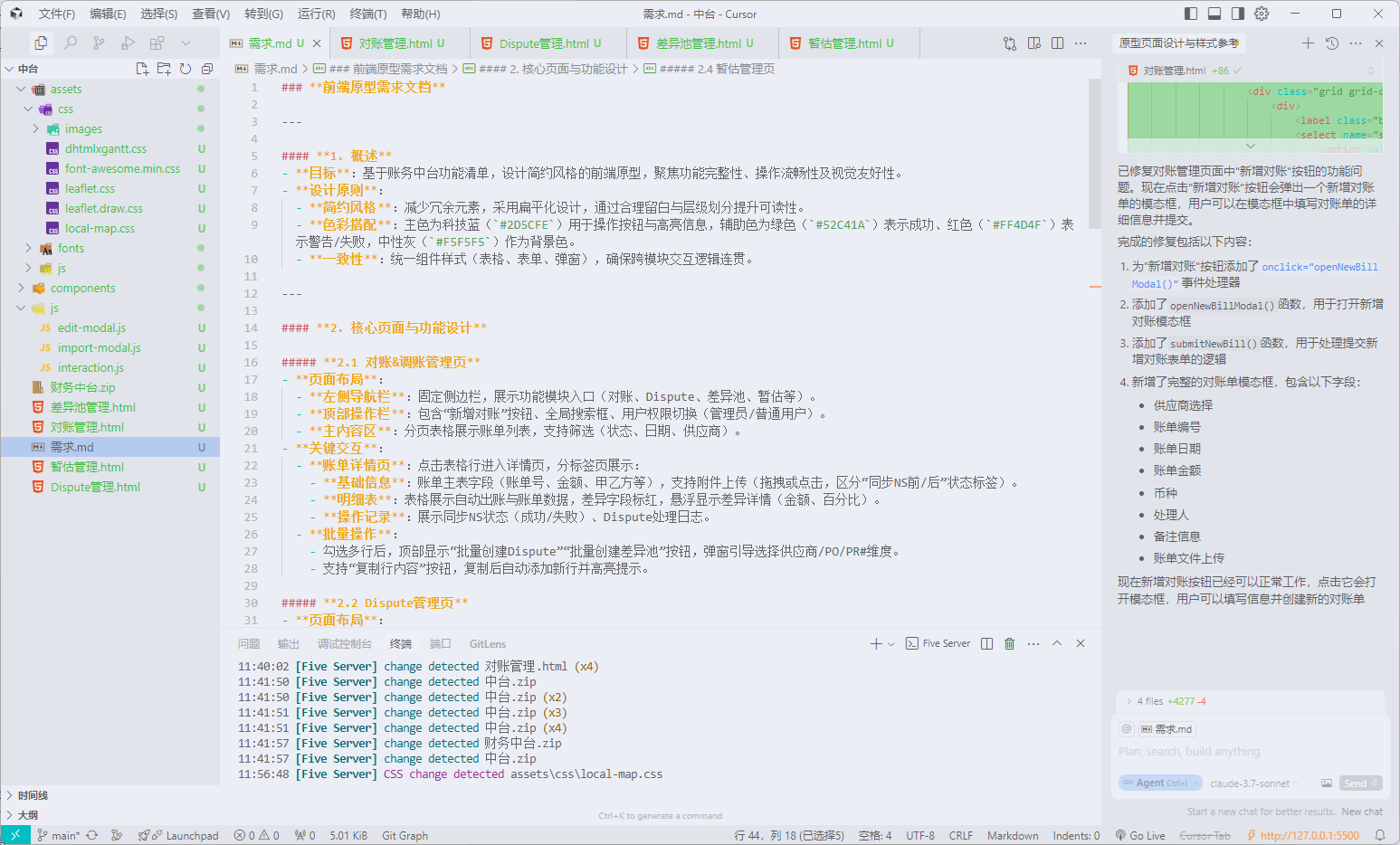
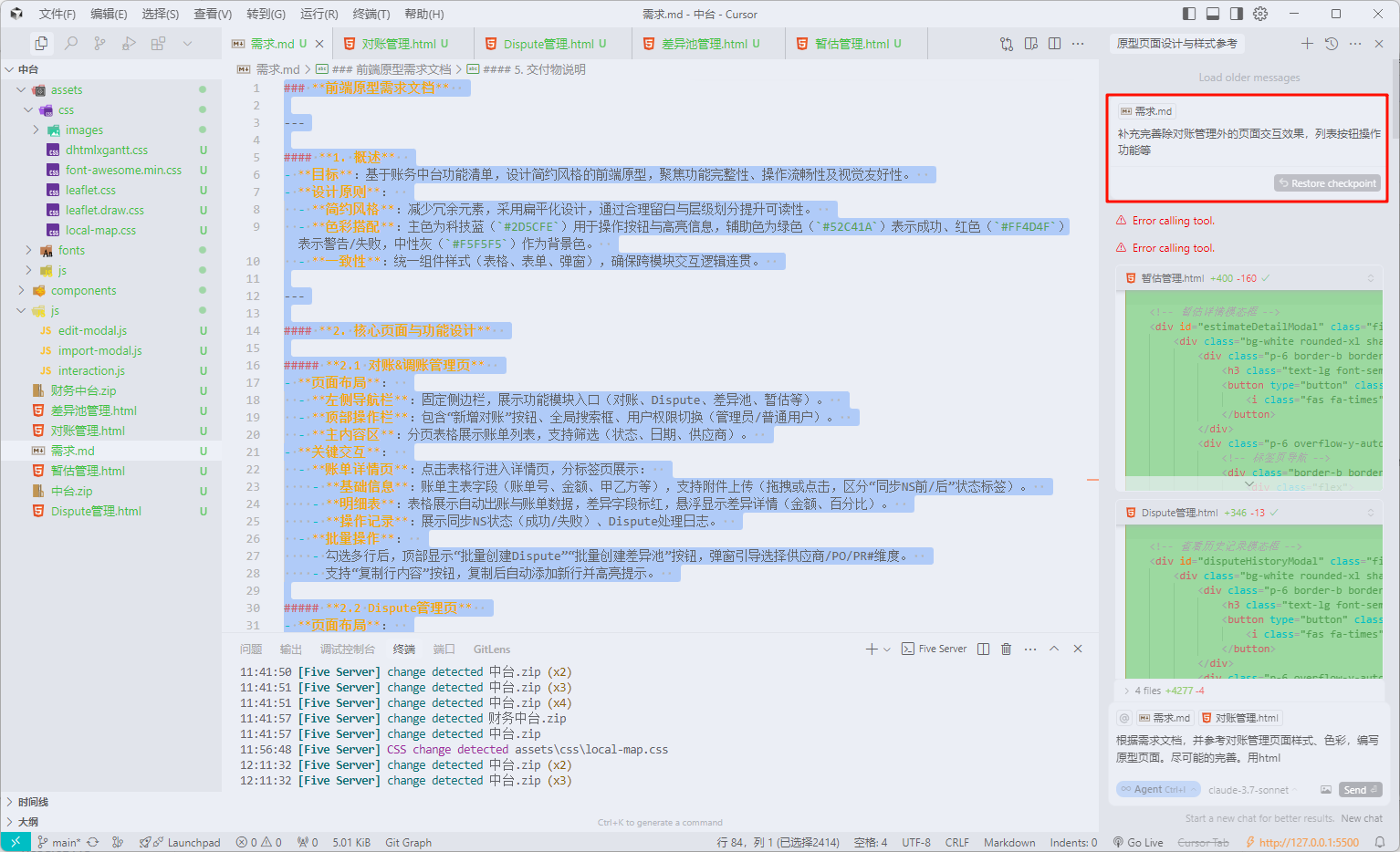
根据需求文档,并参考对账管理页面样式、色彩,编写原型页面。尽可能的完善。用html第一次生成,会缺失交互,需要第二次对话补充。

如果哪个按钮无效,又特别需要,请直接告诉AI。

效果展示