使用微信自定义分享,可以按照自己喜欢的样式,达到更好的宣传效果,本文仅作为笔记,及记录开发过程中遇到的大坑
需要准备的
- 微信认证公众号(测试过程中我用的是测试公众号,所以导致遇到了大坑)测试账号申请地址:微信公众平台接口测试帐号申请
- 备案域名以及服务器(必需备案域名)
- 几个调试工具微信公众平台接口调试工具
当然 还有最最最重要的 微信公众平台开发者文档
配置过程
1.绑定域名
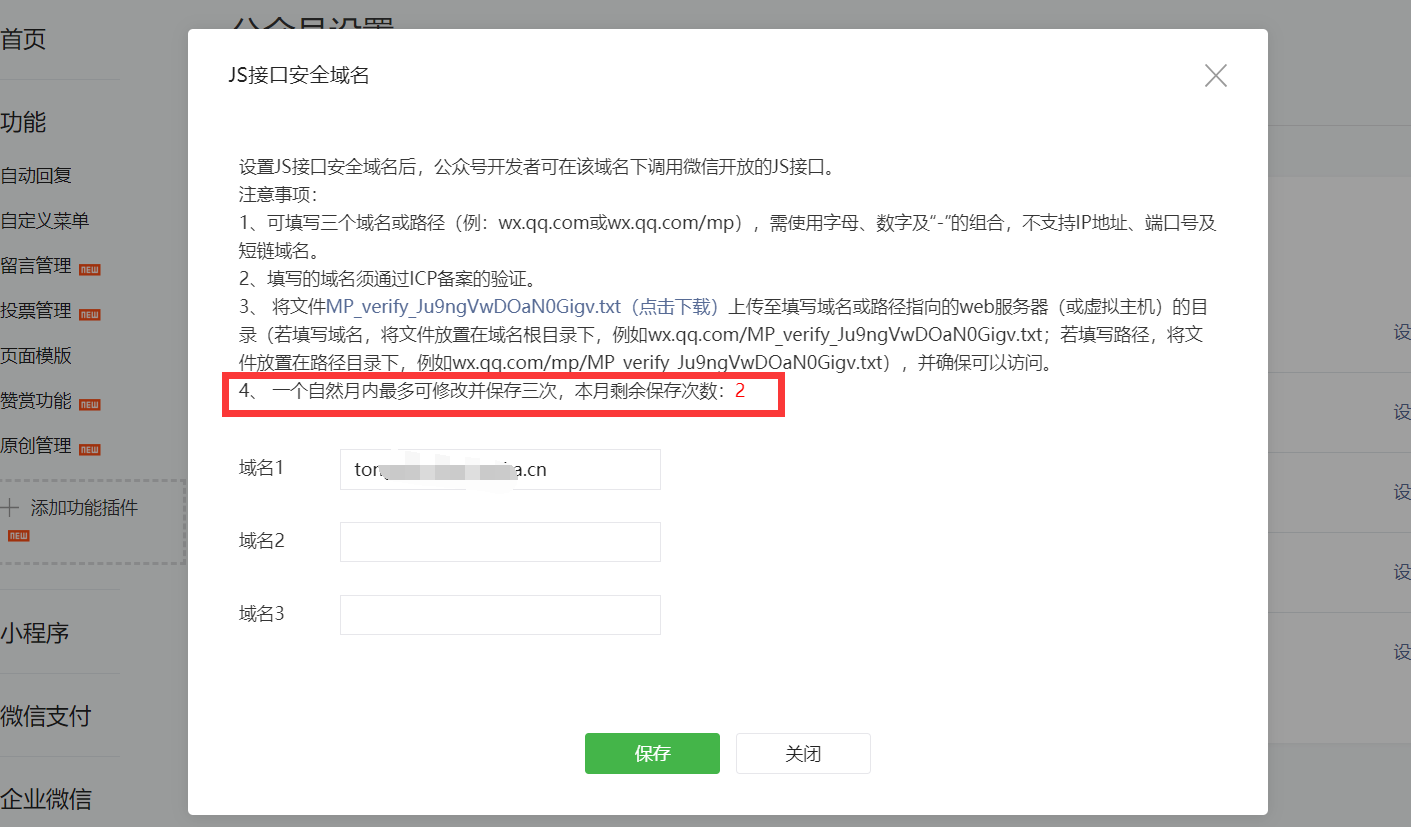
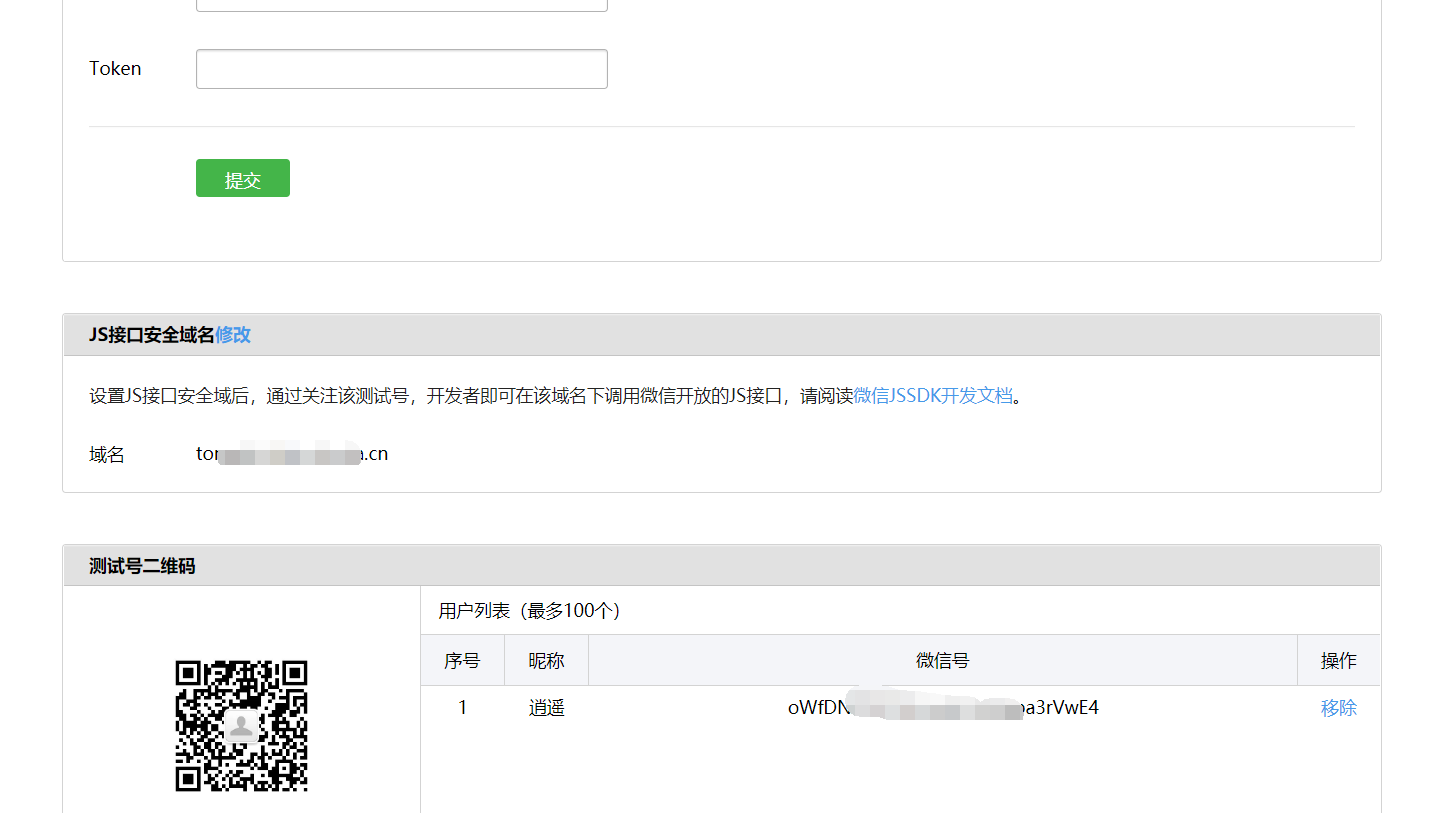
先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”(就是发布用的那个域名)

假如用的是测试号的话 如图

2.获取access_token
这部分工作属于后台开发,主要功能是利用公共号APPID、APPSECRET从微信服务器获取对应的access_token。由于这部分代码官方有demo,所以直接用官方的sample例子做演示。 下载官方示例代码后,根据自己的情况选择对应的后台语言(这里以PHP为例)。
- 将下载得到的压缩包解压后复制
php文件夹到网站根目录,然后将需要分享出去的html文件的后缀名改为.php(必须。因为后台不完善所以不能直接ajax获得access_token的值,这里假设需要分享的html页面是index.php) - 打开
index.php,在html的DOCTYPE声明之前添加一段PHP代码:
<?php
require_once "../php/jssdk.php";/* 这里的文件路径视`php`文件夹所在路径而定。不一定都要一样,个人建议扔到一个所有html文件夹都可以引用的目录*/
$jssdk = new JSSDK("你的APPID", "你的APPSECRET");
$signPackage = $jssdk->GetSignPackage();
?>
这里的后台代码都是直接拿的官方,小站点可以直接利用,但是大站点请勿直接使用,因为官方的后台代码没有缓存
access_token,很容易触发每日的2k次API调用上限,一旦到了上限,当天就无法继续认证。所以建议有能力的不要直接用官方的示例代码。AppID和AppSecret可在微信公众平台官网-开发者中心页中获得(需要已经成为开发者,且帐号没有异常状态)
3.前端配置验证权限
这里是前端的工作,主要是利用前一步得到的access_token来获取签名等认证信息,只有正确的配置才可以正常获取到使用官方js-sdk的权限。
1.引入JS文件 在index.php文件里添加一个script标签,引用官方js:
<script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
①通过config接口注入权限验证配置
<script>
wx.config({
debug: false,// 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。移动端会通过弹窗来提示相关信息。如果分享信息配置不正确的话,可以开了看对应报错信息
appId: '<?php echo $signPackage["appId"];?>',
timestamp: '<?php echo $signPackage["timestamp"];?>',
nonceStr: '<?php echo $signPackage["nonceStr"];?>',
signature: '<?php echo $signPackage["signature"];?>',
jsApiList: [//需要使用的JS接口列表,分享默认这几个,如果有其他的功能比如图片上传之类的,需要添加对应api进来
'checkJsApi',
'onMenuShareTimeline',//
'onMenuShareAppMessage',
'onMenuShareQQ',
'onMenuShareWeibo'
]
});
</script>
上面的属性都是必须的,不过都不需要自行填写。这里只使用了几个分享相关的
jsApiList,完整列表见官网说明
②配置分享信息并通过ready接口处理
<script>
window.share_config = {
"share": {
"imgUrl": "http://www.yourwebsite.com/share.png",//分享图,默认当相对路径处理,所以使用绝对路径的的话,“http://”协议前缀必须在。
"desc" : "你对页面的描述",//摘要,如果分享到朋友圈的话,不显示摘要。
"title" : '分享卡片的标题',//分享卡片标题
"link": window.location.href,//分享出去后的链接,这里可以将链接设置为另一个页面。
"success":function(){//分享成功后的回调函数
},
'cancel': function () {
// 用户取消分享后执行的回调函数
}
}
};
wx.ready(function () {
wx.onMenuShareAppMessage(share_config.share);//分享给好友
wx.onMenuShareTimeline(share_config.share);//分享到朋友圈
wx.onMenuShareQQ(share_config.share);//分享给手机QQ
});
</script>
share_config里的四个属性在分享卡片里代表的含义如下图所示:img:
到这里配置完成。正常情况下的话分享出去是会有摘要和分享图的。
分享信息配置失败的调试方法
有时候设置好之后发现分享出去只有标题和一张和设置不一样的图片,摘要变成了页面链接。这就说明配置失败了。对于没有正确配置的页面,微信默认抓取网页标题和页面内第一张分辨率大于300*300的图片做分享图,而摘要则是替换成页面链接——这种情况从用户的角度看来并不友好。所幸对于配置失败的页面,微信也给了调试接口,官方也有部分说明。
- 打开
wx.config里的debug
将debug设置为true之后,手机进入页面,会弹出错误信息(PC不管有没有配置正确都会在开发者工具中打印出对应的分享信息,参考意义不是很大——不过可以拿来查看链接是否有误)。
如果正确的话,会提示{"errMsg":"config:ok"}。 - 提示{“errMsg”:”config:invalid url domain”}这个最常见,主要是域名没有被添加为
js接口安全域名。官方的说明里是要域名和使用的APPID对应的公共号绑定,不过我实际使用中发现应该也可以分离。另外如果使用了端口号,则配置的绑定域名也要加上端口号(一个appid可以绑定三个有效域名) - 提示{“errMsg”:”config:invalid signature”}造成这个情况的可能性比较多。不过主要有以下三个原因:
①
APPID和APPSECRET填错了。
可以到官方的调试页面获取access_token看看是否是正确的② 超过了每日的access_token获取上限
官方限定每日2k次请求。所以如果没有缓存access_token的话,还是比较容易过限的。③ 微信公共号状态不正常。
比如验证过期了,被封禁了等等。 - ####常用的接口调试链接以及说明文档:####获取access_token
根据返回的结果可以判断页面内的
APPID和APPSECRET有没有出错利用前面拿到的access_token 采用http GET方式请求获得jsapi_ticket,如果出错的话会返回对应的说明。
全局返回码说明
http://mp.weixin.qq.com/wiki/17/fa4e1434e57290788bde25603fa2fcbd.html接口频率限制说明
http://mp.weixin.qq.com/wiki/0/2e2239fa5f49388d5b5136ecc8e0e440.html
本文作者为逍遥,转载请注明。

